Package com.google.gwt.user.client.ui
Class StackPanel
java.lang.Object
com.google.gwt.user.client.ui.UIObject
com.google.gwt.user.client.ui.Widget
com.google.gwt.user.client.ui.Panel
com.google.gwt.user.client.ui.ComplexPanel
com.google.gwt.user.client.ui.StackPanel
- All Implemented Interfaces:
HasAttachHandlers,HasHandlers,EventListener,HasVisibility,HasWidgets,HasWidgets.ForIsWidget,IndexedPanel,IndexedPanel.ForIsWidget,InsertPanel,InsertPanel.ForIsWidget,IsWidget,Iterable<Widget>
- Direct Known Subclasses:
DecoratedStackPanel
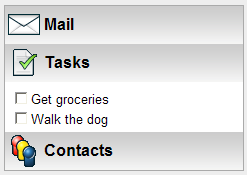
A panel that stacks its children vertically, displaying only one at a time,
with a header for each child which the user can click to display.
This widget will only work in quirks mode. If your application is in
Standards Mode, use StackLayoutPanel instead.

CSS Style Rules
- .gwt-StackPanel { the panel itself }
- .gwt-StackPanel .gwt-StackPanelItem { unselected items }
- .gwt-StackPanel .gwt-StackPanelItem-selected { selected items }
- .gwt-StackPanel .gwt-StackPanelContent { the wrapper around the contents of the item }
Example
public class StackPanelExample implements EntryPoint {
public void onModuleLoad() {
// Create a stack panel containing three labels.
StackPanel panel = new StackPanel();
panel.add(new Label("Foo"), "foo");
panel.add(new Label("Bar"), "bar");
panel.add(new Label("Baz"), "baz");
// Add it to the root panel.
RootPanel.get().add(panel);
}
}
- See Also:
-
Nested Class Summary
Nested classes/interfaces inherited from class com.google.gwt.user.client.ui.UIObject
UIObject.DebugIdImpl, UIObject.DebugIdImplEnabledNested classes/interfaces inherited from interface com.google.gwt.user.client.ui.HasWidgets
HasWidgets.ForIsWidgetNested classes/interfaces inherited from interface com.google.gwt.user.client.ui.IndexedPanel
IndexedPanel.ForIsWidgetNested classes/interfaces inherited from interface com.google.gwt.user.client.ui.InsertPanel
InsertPanel.ForIsWidget -
Field Summary
Fields inherited from class com.google.gwt.user.client.ui.Widget
eventsToSinkFields inherited from class com.google.gwt.user.client.ui.UIObject
DEBUG_ID_PREFIX, MISSING_ELEMENT_ERROR, SETELEMENT_TWICE_ERROR -
Constructor Summary
Constructors -
Method Summary
Modifier and TypeMethodDescriptionvoidAdds a child widget.voidAdds a new child with the given widget and header, optionally interpreting the header as HTML.voidAdds a new child with the given widget and header.voidAdds a new child with the given widget and header, optionally interpreting the header as HTML.voidaddHeaderStyleName(int index, String styleName) Adds thestyleNameon the<tr>for the header specified byindex.(package private) ElementReturns a header element.(package private) ElementgetHeaderTextElem(Element headerElem) Get the element that holds the header text given the header element created by #createHeaderElement.intGets the currently selected child index.voidvoidInserts a child widget before the specified index.voidonBrowserEvent(Event event) Fired whenever a browser event is received.protected voidonEnsureDebugId(String baseID) Affected Elements: -text# = The element around the header at the specified index. -text-wrapper# = The element around the header at the specified index. -content# = The element around the body at the specified index.booleanremove(int index) Removes the widget at the specified index.booleanRemoves a child widget.voidremoveHeaderStyleName(int index, String styleName) Removes thestyleNameoff the<tr>for the header specified byindex.voidsetStackText(int index, SafeHtml html) Sets the html associated with a child by its index.voidsetStackText(int index, String text) Sets the text associated with a child by its index.voidsetStackText(int index, String text, boolean asHTML) Sets the text associated with a child by its index.voidshowStack(int index) Shows the widget at the specified child index.Methods inherited from class com.google.gwt.user.client.ui.ComplexPanel
add, add, adjustIndex, checkIndexBoundsForAccess, checkIndexBoundsForInsertion, doLogicalClear, getChildren, getWidget, getWidgetCount, getWidgetIndex, getWidgetIndex, insert, insert, iteratorMethods inherited from class com.google.gwt.user.client.ui.Panel
add, adopt, clear, doAttachChildren, doDetachChildren, orphan, removeMethods inherited from class com.google.gwt.user.client.ui.Widget
addAttachHandler, addBitlessDomHandler, addDomHandler, addHandler, asWidget, asWidgetOrNull, createHandlerManager, delegateEvent, ensureHandlers, fireEvent, getHandlerCount, getHandlerManager, getLayoutData, getParent, isAttached, isOrWasAttached, onAttach, onDetach, onLoad, onUnload, removeFromParent, replaceElement, setLayoutData, setParent, sinkEvents, unsinkEventsMethods inherited from class com.google.gwt.user.client.ui.UIObject
addStyleDependentName, addStyleName, ensureDebugId, ensureDebugId, ensureDebugId, getAbsoluteLeft, getAbsoluteTop, getElement, getOffsetHeight, getOffsetWidth, getStyleElement, getStyleName, getStyleName, getStylePrimaryName, getStylePrimaryName, getTitle, isVisible, isVisible, removeStyleDependentName, removeStyleName, resolvePotentialElement, setElement, setElement, setHeight, setPixelSize, setSize, setStyleDependentName, setStyleName, setStyleName, setStyleName, setStyleName, setStylePrimaryName, setStylePrimaryName, setTitle, setVisible, setVisible, setWidth, sinkBitlessEvent, toStringMethods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, waitMethods inherited from interface com.google.gwt.user.client.ui.IndexedPanel
getWidget, getWidgetCount, getWidgetIndexMethods inherited from interface com.google.gwt.user.client.ui.IndexedPanel.ForIsWidget
getWidgetIndexMethods inherited from interface com.google.gwt.user.client.ui.InsertPanel.ForIsWidget
addMethods inherited from interface java.lang.Iterable
forEach, spliterator
-
Constructor Details
-
StackPanel
public StackPanel()Creates an empty stack panel.
-
-
Method Details
-
add
Description copied from class:PanelAdds a child widget.How to Override this Method
There are several important things that must take place in the correct order to properly add or insert a Widget to a Panel. Not all of these steps will be relevant to every Panel, but all of the steps must be considered.
- Validate: Perform any sanity checks to ensure the Panel can accept a new Widget. Examples: checking for a valid index on insertion; checking that the Panel is not full if there is a max capacity.
- Adjust for Reinsertion: Some Panels need to handle the case
where the Widget is already a child of this Panel. Example: when performing
a reinsert, the index might need to be adjusted to account for the Widget's
removal. See
ComplexPanel.adjustIndex(Widget, int). - Detach Child: Remove the Widget from its existing parent, if
any. Most Panels will simply call
Widget.removeFromParent()on the Widget. - Logical Attach: Any state variables of the Panel should be
updated to reflect the addition of the new Widget. Example: the Widget is
added to the Panel's
WidgetCollectionat the appropriate index. - Physical Attach: The Widget's Element must be physically attached to the Panel's Element, either directly or indirectly.
- Adopt: Call
Panel.adopt(Widget)to finalize the add as the very last step.
- Specified by:
addin interfaceHasWidgets- Specified by:
addin interfaceInsertPanel- Overrides:
addin classPanel- Parameters:
w- the widget to be added- See Also:
-
add
Adds a new child with the given widget and header.- Parameters:
w- the widget to be addedstackText- the header text associated with this widget
-
add
Adds a new child with the given widget and header, optionally interpreting the header as HTML.- Parameters:
w- the widget to be addedstackText- the header text associated with this widgetasHTML-trueto treat the specified text as HTML
-
getSelectedIndex
public int getSelectedIndex()Gets the currently selected child index.- Returns:
- selected child
-
insert
- Specified by:
insertin interfaceInsertPanel.ForIsWidget
-
insert
Description copied from interface:InsertPanelInserts a child widget before the specified index. If the widget is already a child of this panel, it will be moved to the specified index.- Specified by:
insertin interfaceInsertPanel- Parameters:
w- the child widget to be insertedbeforeIndex- the index before which it will be inserted
-
onBrowserEvent
Description copied from interface:EventListenerFired whenever a browser event is received.- Specified by:
onBrowserEventin interfaceEventListener- Overrides:
onBrowserEventin classWidget- Parameters:
event- the event received
-
remove
public boolean remove(int index) Description copied from interface:IndexedPanelRemoves the widget at the specified index.- Specified by:
removein interfaceIndexedPanel- Overrides:
removein classComplexPanel- Parameters:
index- the index of the widget to be removed- Returns:
falseif the widget is not present
-
remove
Description copied from class:PanelRemoves a child widget.How to Override this Method
There are several important things that must take place in the correct order to properly remove a Widget from a Panel. Not all of these steps will be relevant to every Panel, but all of the steps must be considered.
- Validate: Make sure this Panel is actually the parent of the
child Widget; return
falseif it is not. - Orphan: Call
Panel.orphan(Widget)first while the child Widget is still attached. - Physical Detach: Adjust the DOM to account for the removal of the child Widget. The Widget's Element must be physically removed from the DOM.
- Logical Detach: Update the Panel's state variables to reflect
the removal of the child Widget. Example: the Widget is removed from the
Panel's
WidgetCollection.
- Specified by:
removein interfaceHasWidgets- Overrides:
removein classComplexPanel- Parameters:
child- the widget to be removed- Returns:
trueif the child was present
- Validate: Make sure this Panel is actually the parent of the
child Widget; return
-
setStackText
Sets the text associated with a child by its index.- Parameters:
index- the index of the child whose text is to be settext- the text to be associated with it
-
setStackText
Sets the text associated with a child by its index.- Parameters:
index- the index of the child whose text is to be settext- the text to be associated with itasHTML-trueto treat the specified text as HTML
-
showStack
public void showStack(int index) Shows the widget at the specified child index.- Parameters:
index- the index of the child to be shown
-
onEnsureDebugId
Affected Elements:- -text# = The element around the header at the specified index.
- -text-wrapper# = The element around the header at the specified index.
- -content# = The element around the body at the specified index.
- Overrides:
onEnsureDebugIdin classUIObject- Parameters:
baseID- the base ID used by the main element- See Also:
-
createHeaderElem
Element createHeaderElem()Returns a header element. -
getHeaderTextElem
Get the element that holds the header text given the header element created by #createHeaderElement.- Parameters:
headerElem- the header element- Returns:
- the element around the header text
-
addHeaderStyleName
Adds thestyleNameon the<tr>for the header specified byindex.- Parameters:
index- the index of the header row to apply to the style tostyleName- the name of the class to add
-
removeHeaderStyleName
Removes thestyleNameoff the<tr>for the header specified byindex.- Parameters:
index- the index of the header row to remove the style fromstyleName- the name of the class to remove
-